Todos somos conscientes que la experiencia de navegar por Internet ha variado mucho a lo largo de los años. Es difícil olvidar la “música” que los primeros módems regalaban a nuestros oídos mientras intentaban conectar, las broncas de nuestros padres cuando descubrían que habíamos dejado a nuestra casa sin teléfono toda la tarde por estar conectados a Internet o la “velocidad” con la que navegábamos.
Pero mención aparte merecen aquellas primeras webs. Hoy vamos a hacer un recorrido por cómo (afortunadamente) ha cambiado el diseño web y qué motivos han propiciado estos cambios.
¿Qué es lo primero que os pasa por la cabeza cuando pensáis en las primeras veces que os conectabais a Internet allá por finales de los 90?

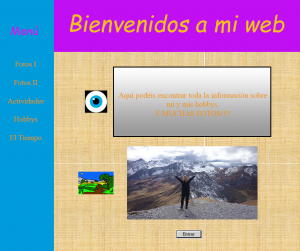
Colores llamativos: los colores flúor eran lo más en cuanto a diseño web. Si no incluías grandes títulos en fucsia o verde chillón, tu web no estaba a la moda. Por no hablar de las combinaciones que se hacía entre ellos…
Estructura: la forma más fácil para estructurar una web era el uso de tablas. De ahí que tuvieran esos diseños tan cuadrados, muchas veces con espacios en blanco. Las formas de la web también eran muy rígidas, con esos botones grises en relieve estilo Windows 98.
Fondos: en aquella época el mejor fondo que le podías poner a tu web era una textura, normalmente de las que venían predefinidas (todos recordamos las de imitación a madera, mármol o papiro). Y además, como el tamaño no era el apropiado, la solución más escogida era su uso en mosaico, con el patrón repetido cientos de veces en toda la página.
Tipografía: si tenemos que hablar del tipo de letra predilecto de aquellas páginas, seguro que todos estamos pensando en Comic Sans. Parece mentira cómo nos gustaba esa estética entre infantil, escrita a mano y de tebeo.
Gifs: meternos en el mundo de los Gifs podría darnos para otro post entero. Lo más importante era llenar todo de elementos que se movieran, aunque muchas veces no tuvieran relación con aquello a lo que acompañaban. ¿Quién no recuerda al obrero con su martillo neumático en las webs en construcción o el platanito bailando?


Volviendo al presente…
Vamos a analizar cuales son las tendencias en diseño web actualmente y que elementos se utilizan para mejora la experiencia de navegación.
Usabilidad: esta característica permite que la navegación por nuestra web sea sencilla e intuitiva. Encontrar lo que se busca fácilmente y de una manera rápida, aumentará la tasa de conversión, es decir, aquello que esperamos que el usuario haga en nuestra web: comprar un producto, suscribirse a una newsletter…
Diseño Responsive: desde la aparición de los smartphones y las tabletas, una gran parte del tráfico que recibe una web se hace desde estos dispositivos. En un primer momento se realizaban dos versiones de la web, una dirigida a ordenadores y otra a dispositivos móviles. En cambio, la tendencia actual es crear webs que se adapten para que la experiencia de navegación sea igual de satisfactoria en cualquier soporte.
Un ejemplo son los menús. Los tradicionales que se usan en la versión de escritorio sería muy difíciles de usar en un dispositivo móvil. Por eso se adaptan para que en teléfonos y tabletas el menú se oculte tras tres rayitas horizontales, que se despliega cuando pulsamos sobre ellas.

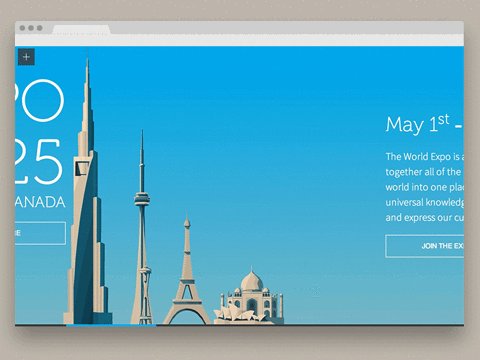
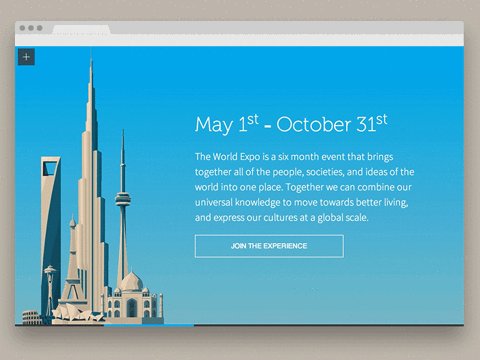
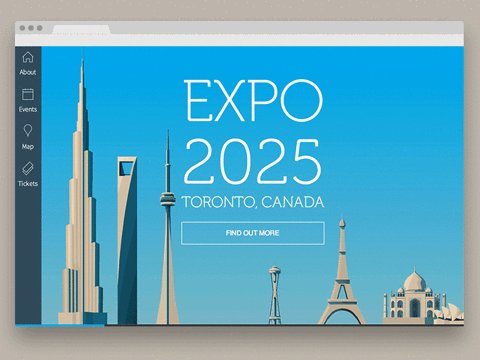
Efecto Parallax
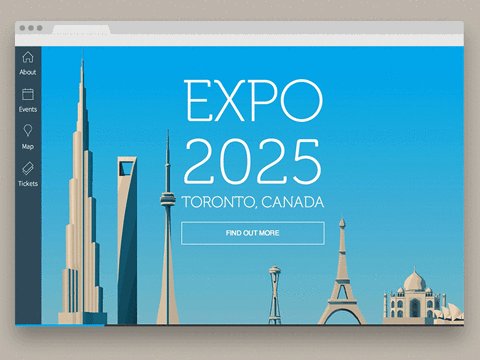
Diseño visual: dejamos atrás los gifs, los colores llamativos y las tipografías imposibles para dar lugar a webs donde predominan las fotografías grandes que transmiten sin palabras lo que la web nos ofrece y tipos de letra sencillos, atractivos y de fácil lectura. Otra tendencia es agrupar en la página de inicio una visión global de lo que podemos encontrar en la web, probablemente porque ello facilita la navegación en dispositivos móviles desplazándonos en una sola página. Se está extendiendo el uso del Scroll, y para hacerlo más atractivo, se añaden elementos de animación, como el efecto Parallax que seguro habéis visto ya en varias páginas (una foto se desplaza en otro plano más profundo y a distinta velocidad respecto a lo que vemos en primera posición).
Obviamente, esta transición entre diseños tan dispares no se ha producido de manera brusca, sino que se ha ido buscando a lo largo de los años lo más óptimo en ese momento. Si queréis ver una versión antigua de una web, en http://archive.org/web/ podéis elegir cuál ha sido su aspecto a lo largo de su historia.
Leticia Arribas
Latest posts by Leticia Arribas (see all)
- ¿Qué es una landing page? - 18 febrero, 2020
- Facebook cumple 16 años: así ha crecido la red social más utilizada - 3 febrero, 2020
- Marcas ficticias que están muy presentes en nuestros días - 23 julio, 2018
